androidPersonalizar colores, caminos, etiquetas y otros en tu mapa GoogleMaps
En este tutorial verás como gestionar los permisos para las versiones Android 6.0 o superior.
Ya sea para crear una aplicación diferente, adaptarse al estilo de la aplicación, crear un juego con mapas, en este lab aprenderás a personalizar tu mapa de GoogleMaps en tu aplicación Android.

Aprenderás
- Personalizar colores, caminos, etiquetas y más.
- Usar el asistente de Google para la personalización.
- Crear un archivo JSON en la carpeta de recursos
raw
Proyecto base
Vamos a empezar de una aplicación en blanco pero que ya tiene configurado Google Maps (con su API Key) y el mapa ya se muestra.

Puedes borrar los comentarios y el marcador por defecto que aparece al usar el asistente de Android Studio.
Personalizar Mapa
En resumen para personalizar la apariencia del mapa se necesita colocar dicha personalización en un archivo JSON y que tu mapa lo cargue, el objetivo entonces es generar ese JSON.
Si bien antes teníamos que generarlo por nuestra cuenta con la documentación, vamos a usar una excelente herramienta de Google, online.
Esta genial herramienta nos permitirá generar en formato JSON luego de haber personalizado y visto en tiempo real los cambios. Accede a:
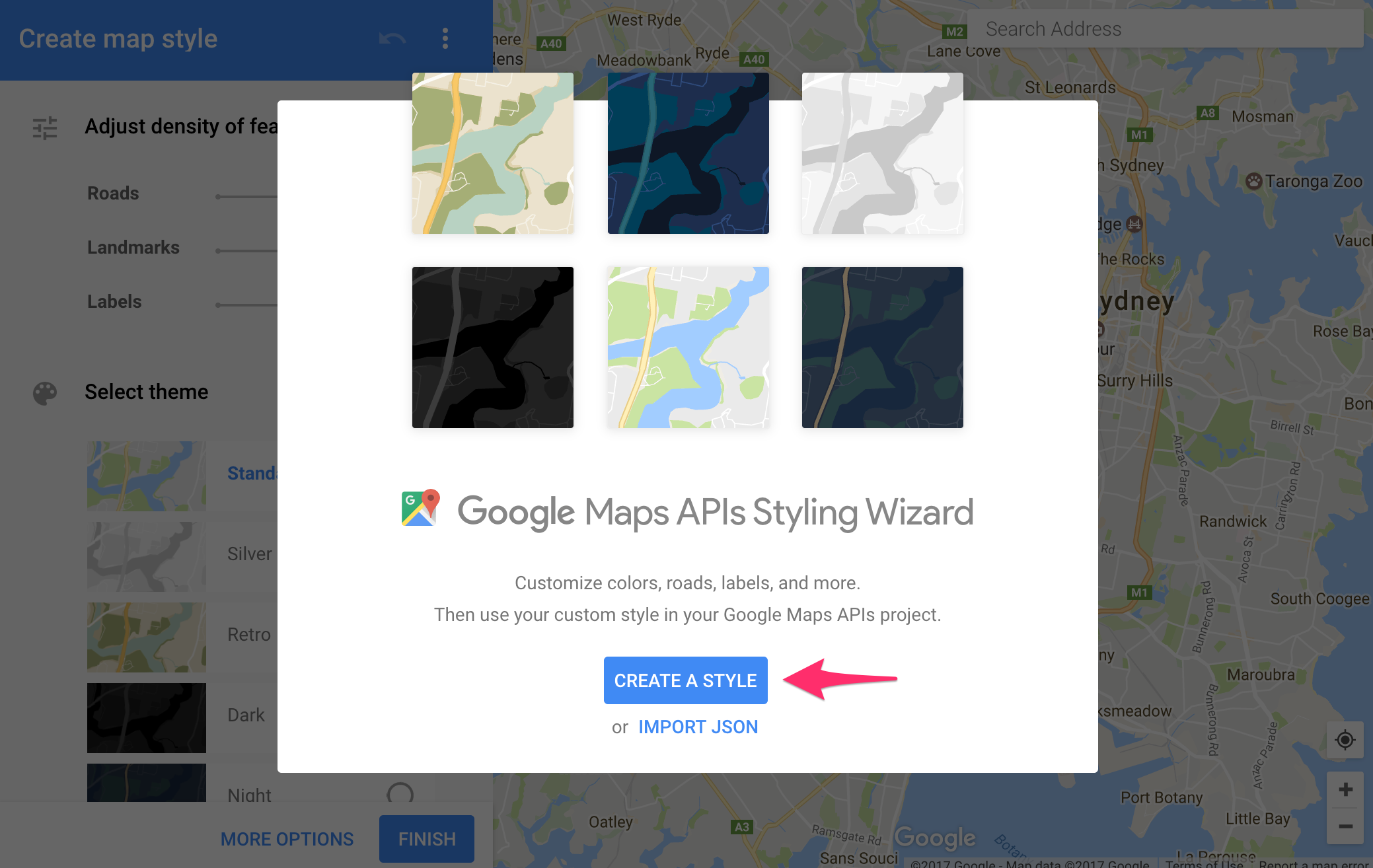
Google Maps APIs Styling Wizard
Google Maps APIs Styling Wizard
Ingresamos y lo primero que podemos ver es la pantalla de bienvenida con dos opciones:
- Create a style, crear un estilo y verlo en tiempo real.
- Import JSON, por si ya tienes un archivo JSON de estilo para seguirlo modificarlo o ver cual es el estilo.
Tu crearás un estilo nuevo así que selecciona la primera opción.

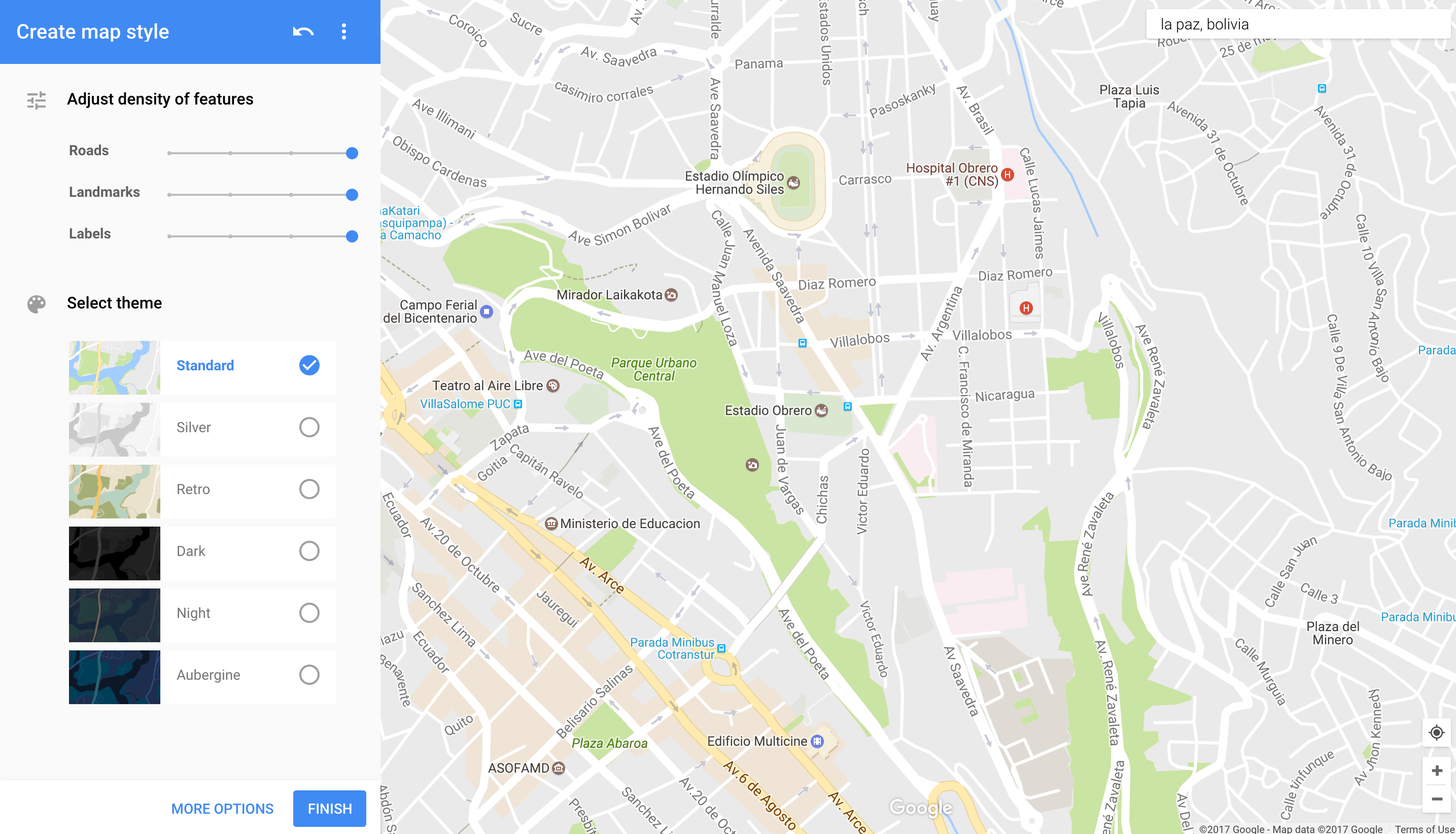
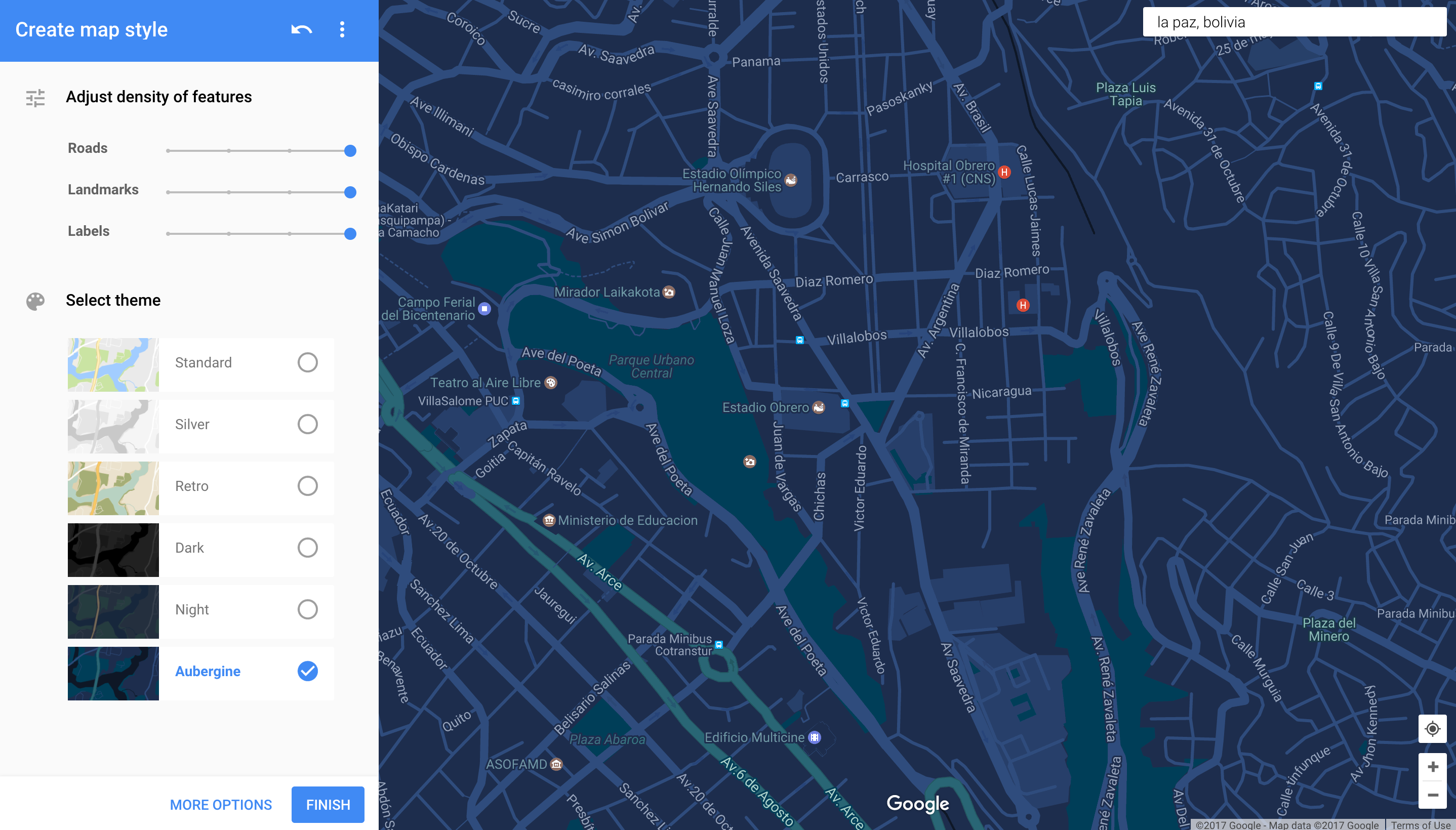
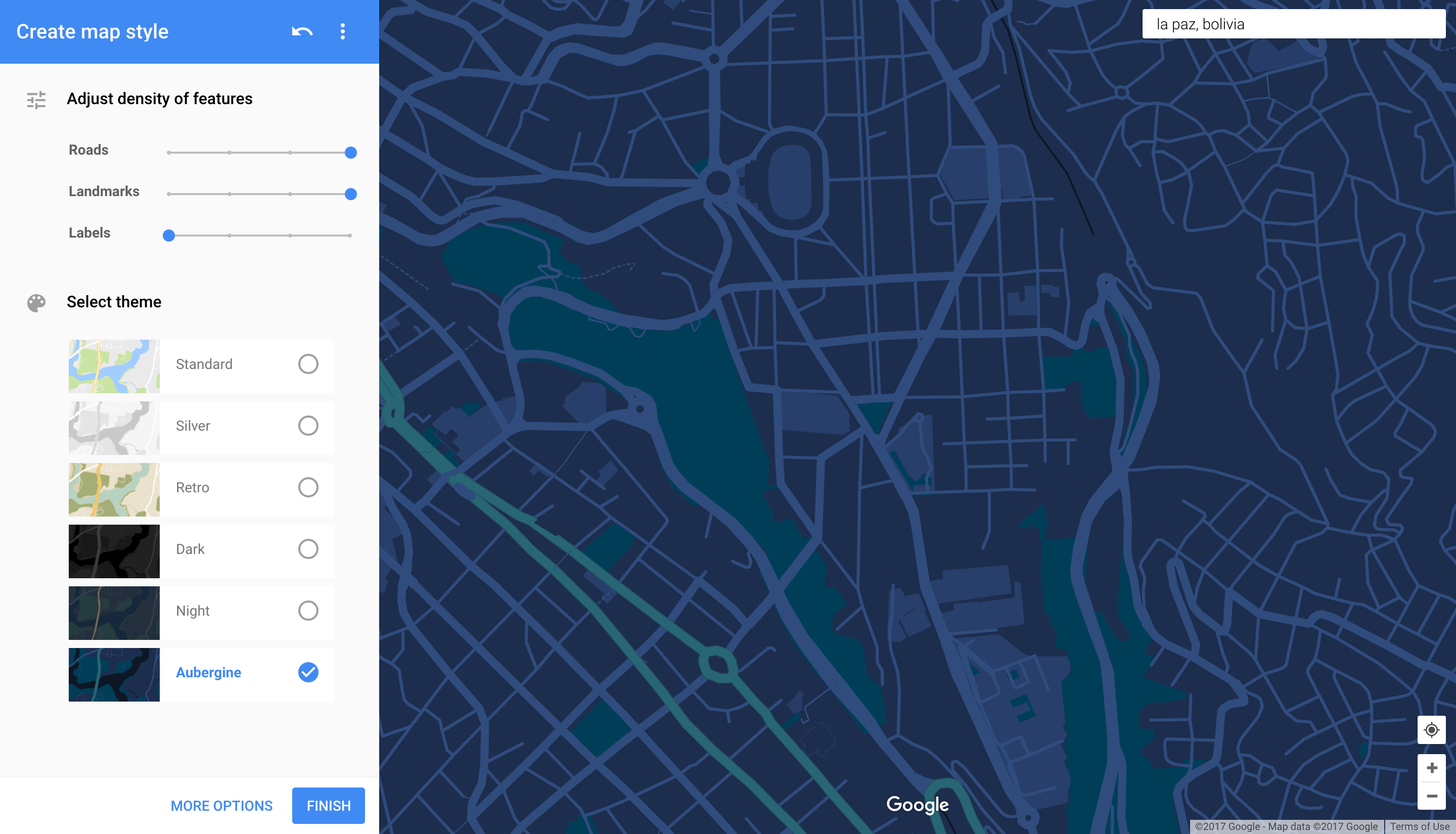
Lo primero que podemos ver es una barra de personalización y un mapa que te mostrará como quedarán tus cambios, puedes navegar por el mapa, ir a un lugar en especifico, etc.

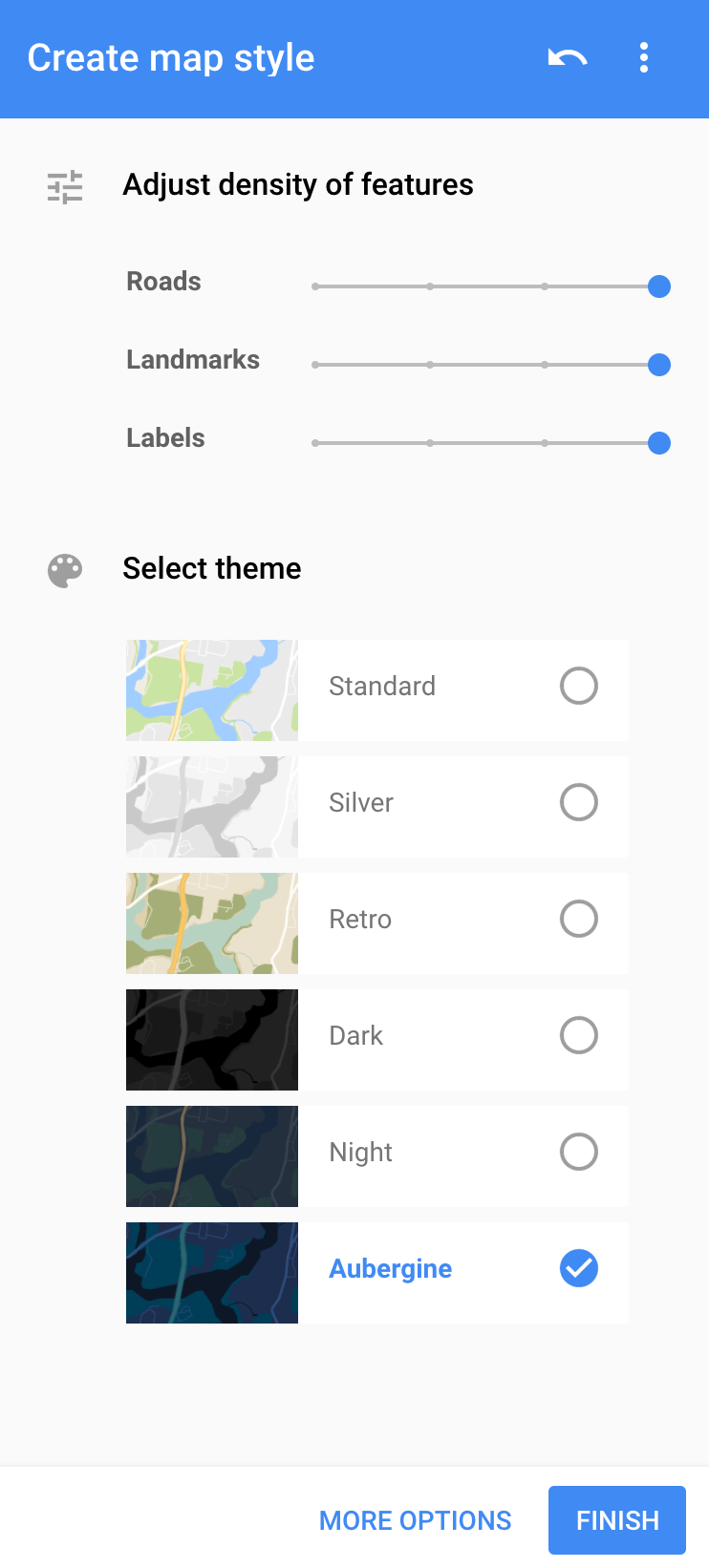
Por ejemplo puedes ir probando los temas que ya se tiene para trabajar en base a ellos o usarlos.

También puedes jugar con los sliders en arriba, por ejemplo puedes hacer que no se vean los nombres de las calles, no se vean carreteras, etc.

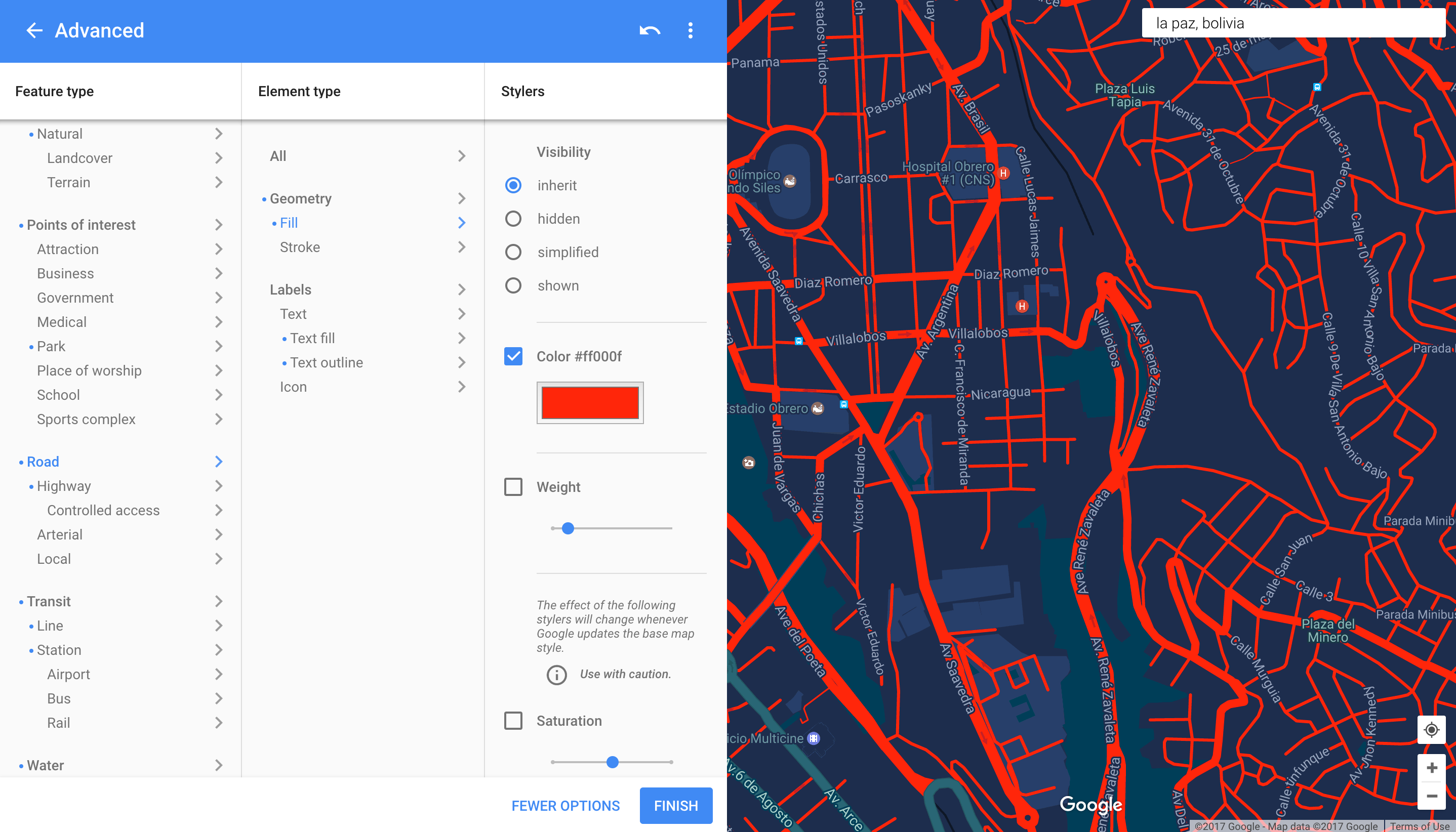
Opciones avanzadas
Si quieres personalizar algo más puedes presionar MORE OPTIONS.

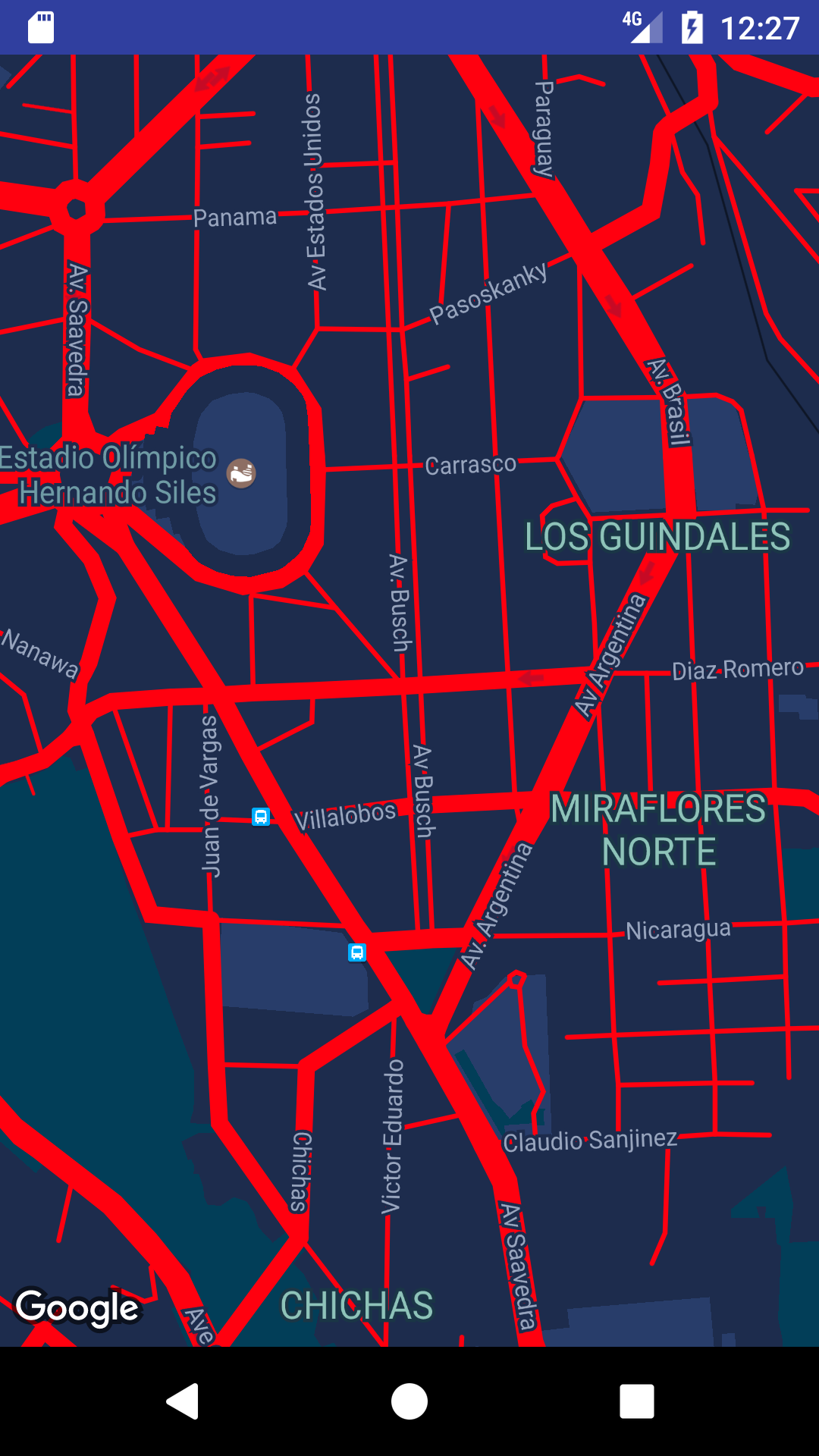
Ahí podrás personalizar entre muchas opciones, los color, grosor, etc. Por ejemplo haremos que las carreteras sean de color rojo.

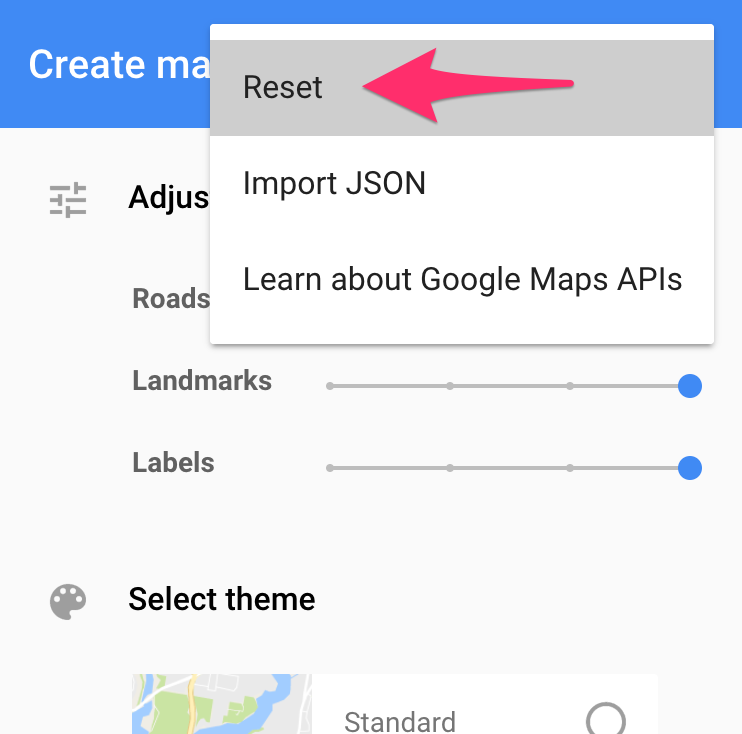
Reset
Como puedes ver, puedes cambiar varias cosas, usar muchos colores, etc. Si en algún momento quieres volver al estado original puedes resetearlo con el botón de más opciones en la barra de herramientas y luego Reset.

No lo hagas si ya tienes tu estilo como te gusta.
Terminar personalización
Cuando ya termines de personalizar el mapa puedes presionar el botón Finish en la parte inferior de la barra de herramientas.

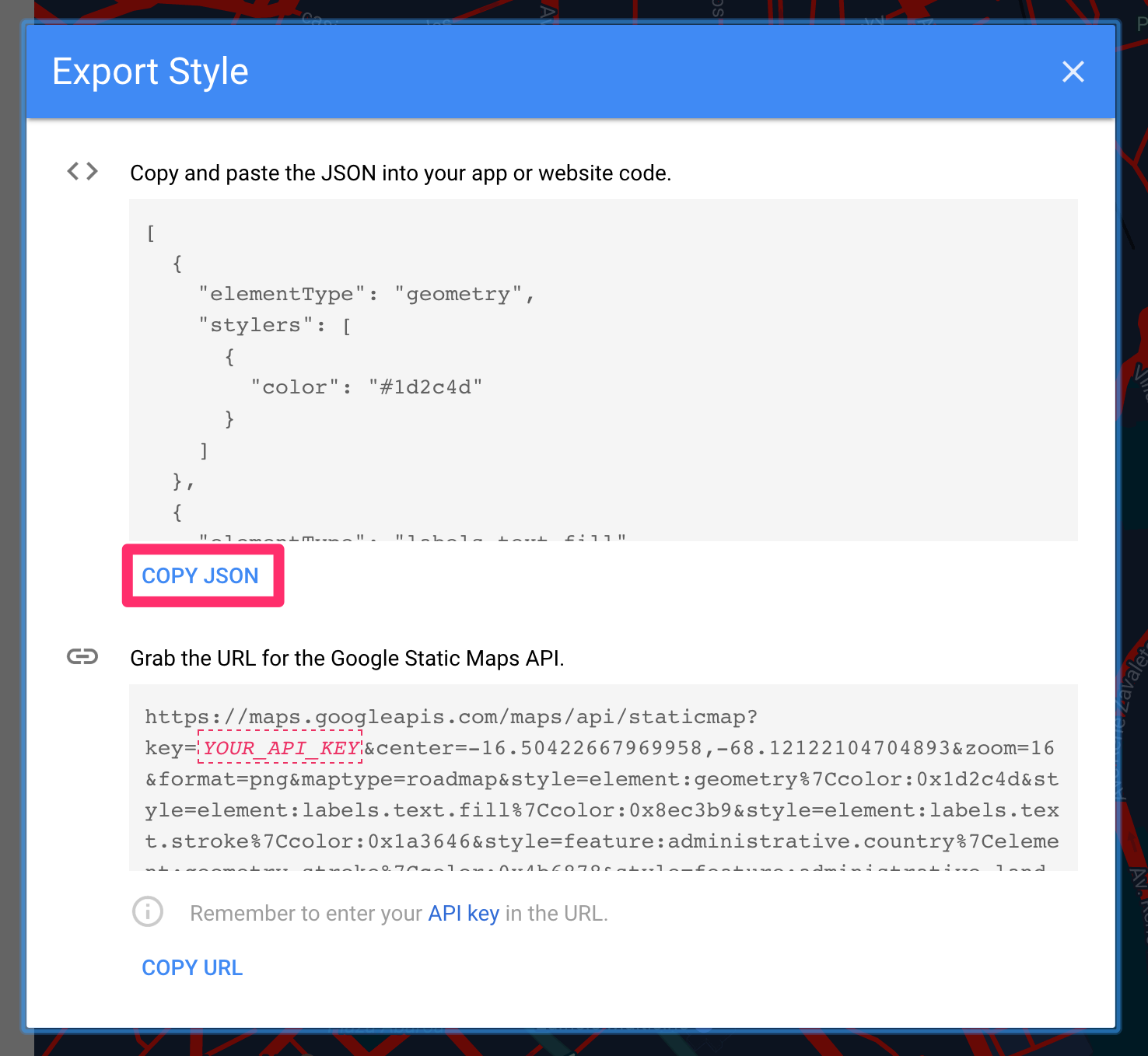
Y aparecerá la siguiente pantalla donde podemos encontrar el JSON que necesitamos.

Puedes presionar COPY JSON para usarlo y ponerlo a nuestra aplicación como se muestras en los siguientes pasos.
Archivo JSON en tu proyecto
En el anterior paso ya obtuvimos el contenido JSON que necesitamos, pero ahora tenemos que decidir en que parte de nuestro proyecto en Android Studio lo podemos colocar.
En lugar más adecuado es en la carpeta de recursos raw, por defecto no se crea esa carpeta en un proyecto en blanco, por lo tanto tienes que crearlo tu.
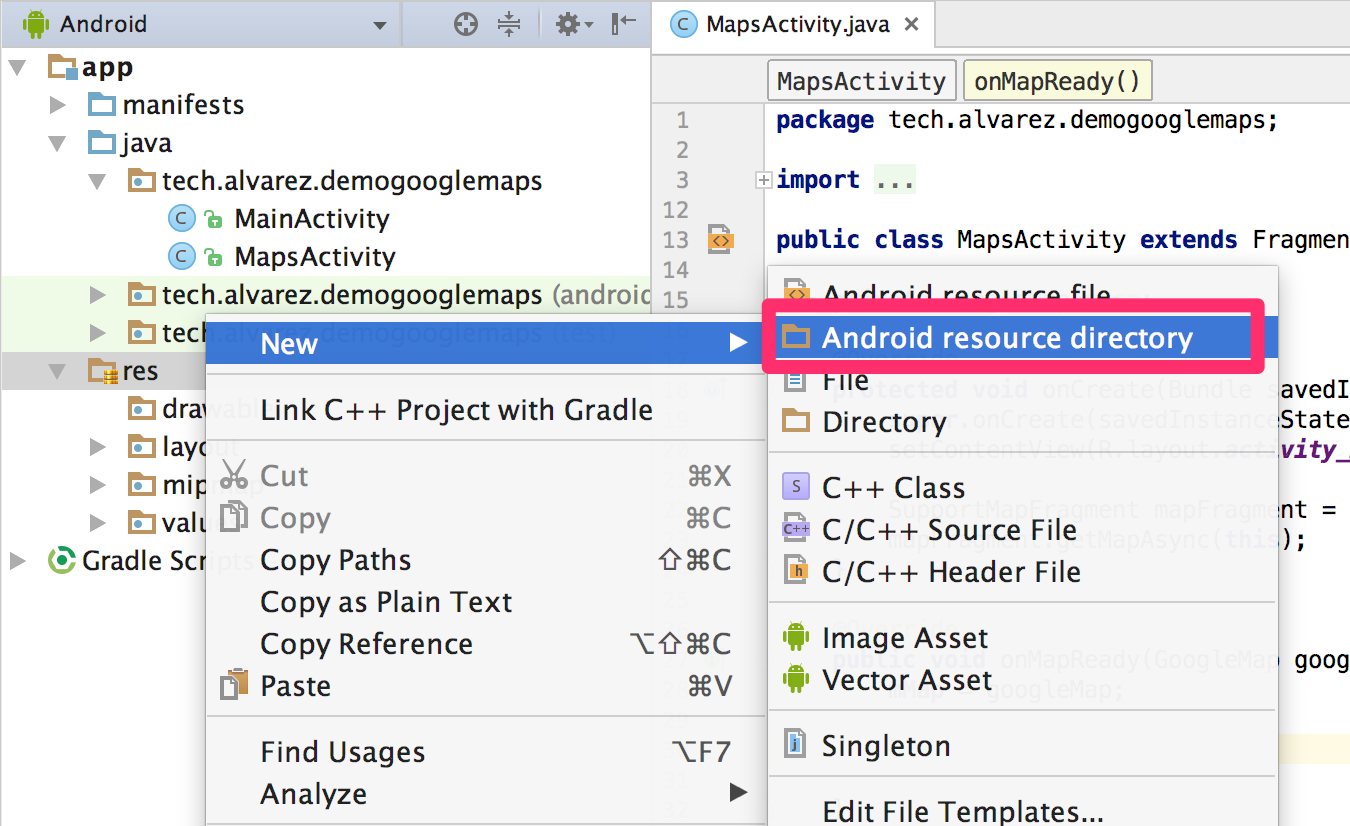
Crear carpeta raw
Se puede hacer de varias formas, la forma más natural es haciendo click derecho en la carpeta de recursos res, New y luego Android resource directory.

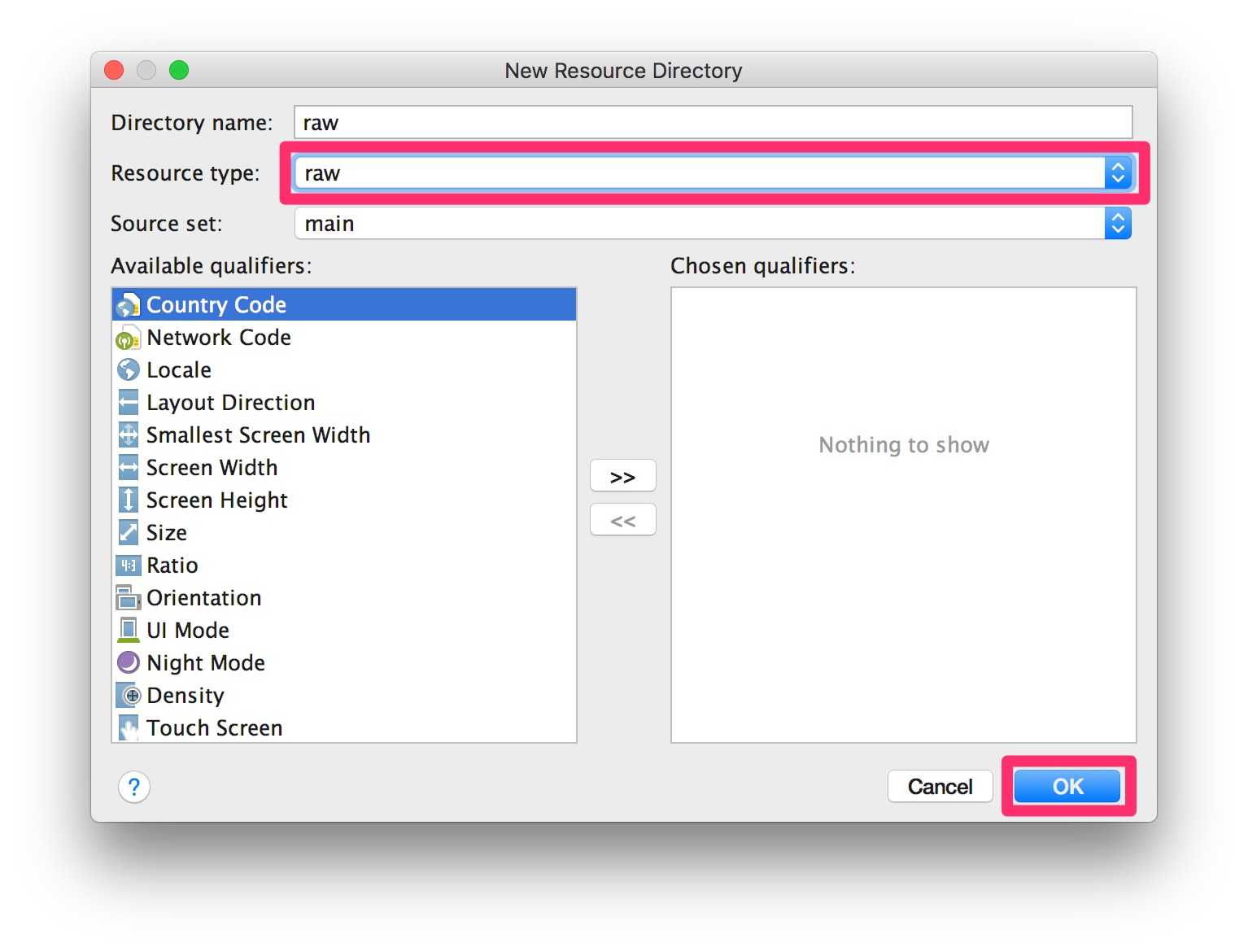
En la ventana que aparecerá cambiamos el tipo a raw y presionamos OK.

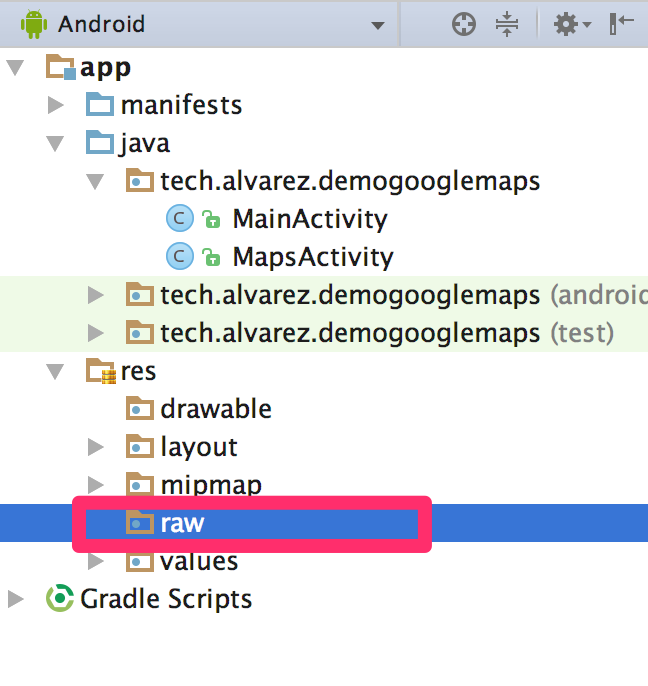
Y listo, puedes verificar que se creo en el explorador:

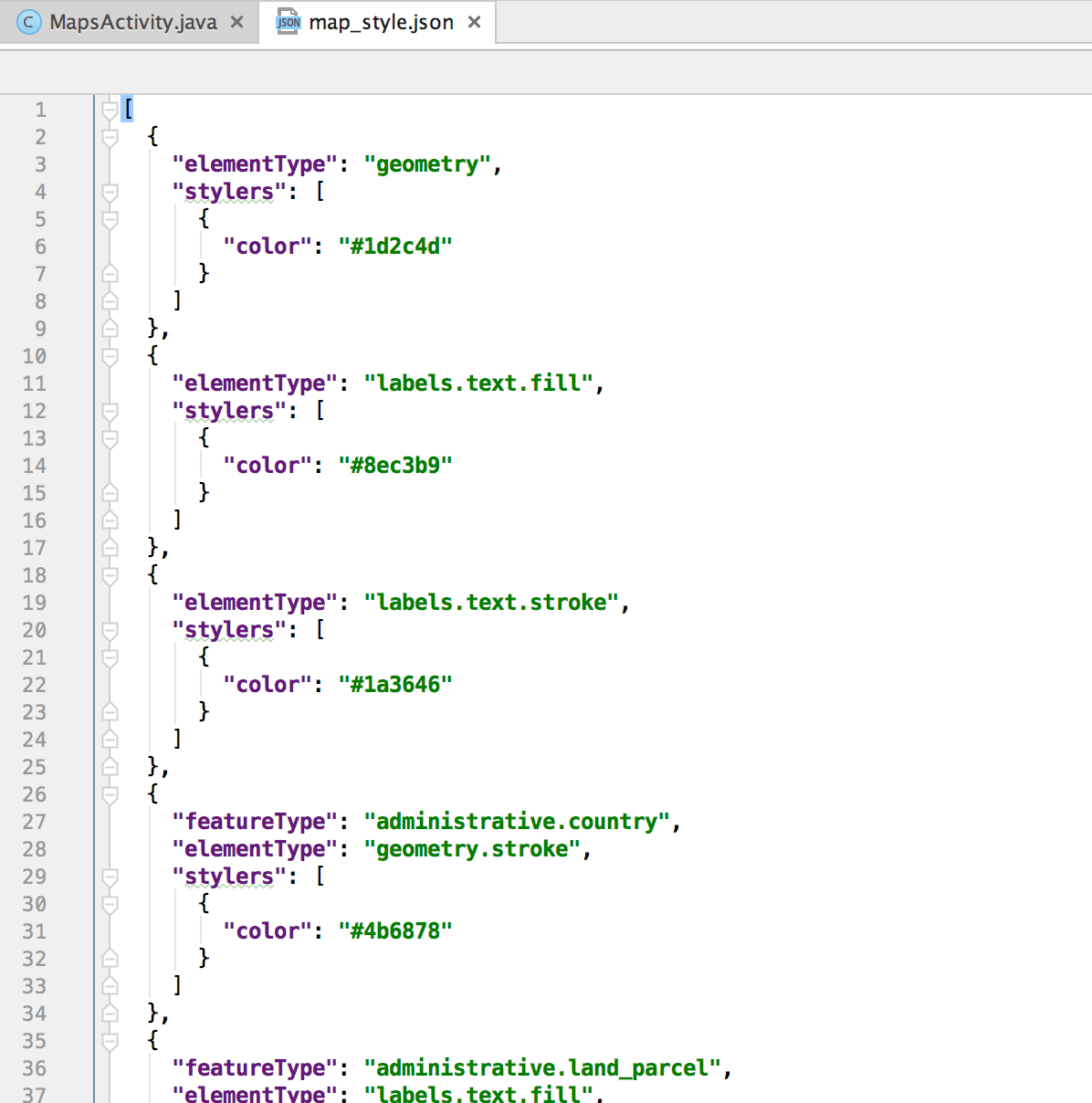
Dentro de esa carpeta estará un archivo JSON que crearás y en el cual debes colocar el contenido JSON que se generó de la página de Google.
Nota. En el directorio raw es donde se colocan archivos varios que no entran en las otras carpetas de recursos. Por ejemplo si tu aplicación usará otros JSON o PDFs u otros puedes colocarlo ahí.
Archivo JSON
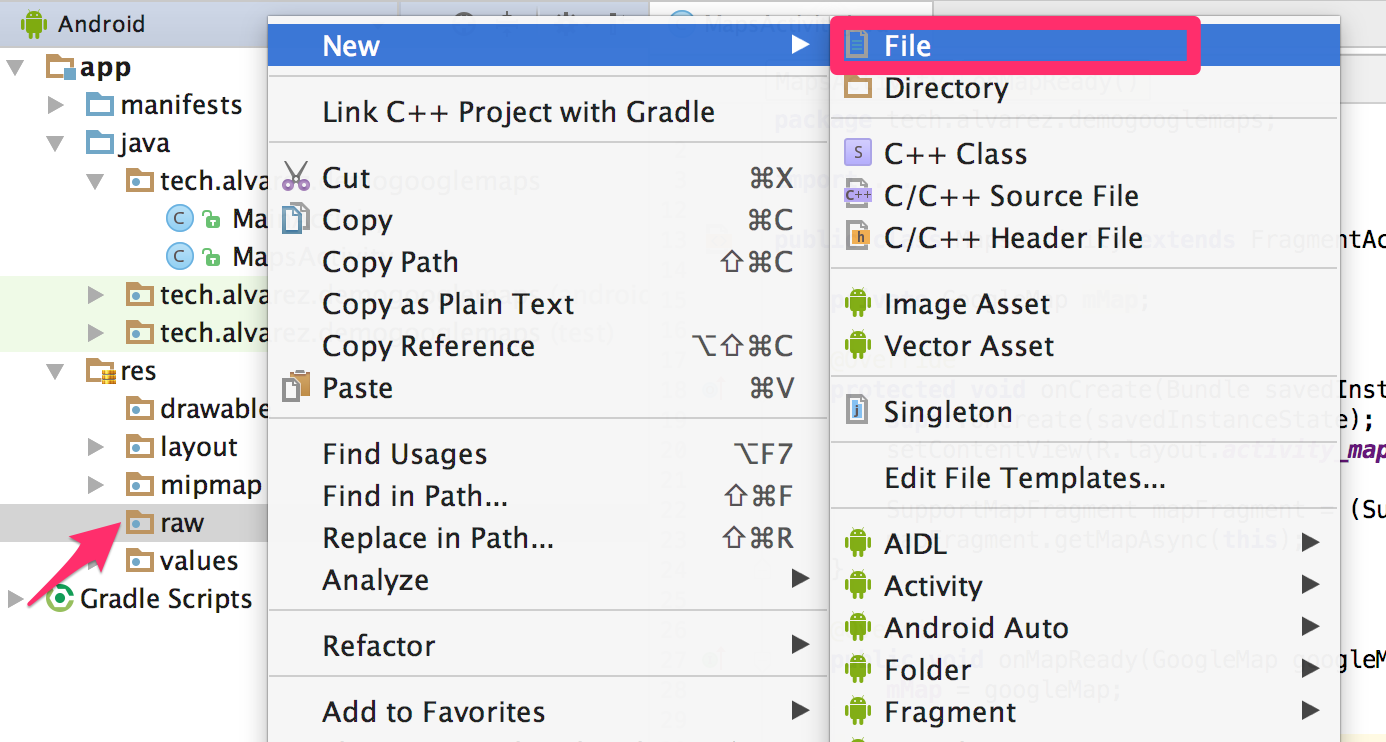
Para crear un archivo genérico en este caso un archivo con terminación .json es click derecho, New, File.

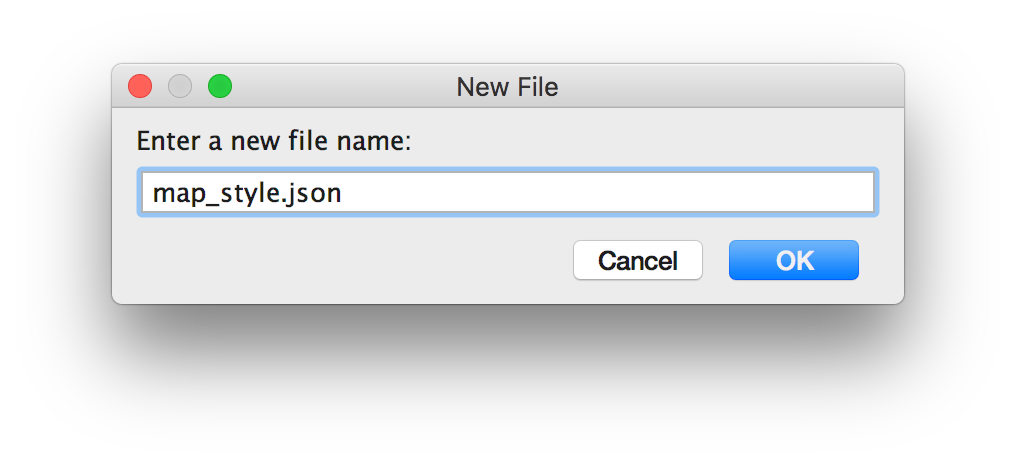
En la ventana colocamos el nombre y la extensión del archivo, se recomienda nombre en minúsculas y palabras separadas por barras bajas, en este caso map_style.json.

Y con eso ya tienes el archivo en blanco generado, ahí es donde pegas el contenido JSON que te generó la página en el anterior paso.

Toma en cuenta que también ahi puedes editar y hacer aún más modificaciones.
Usando el archivo JSON
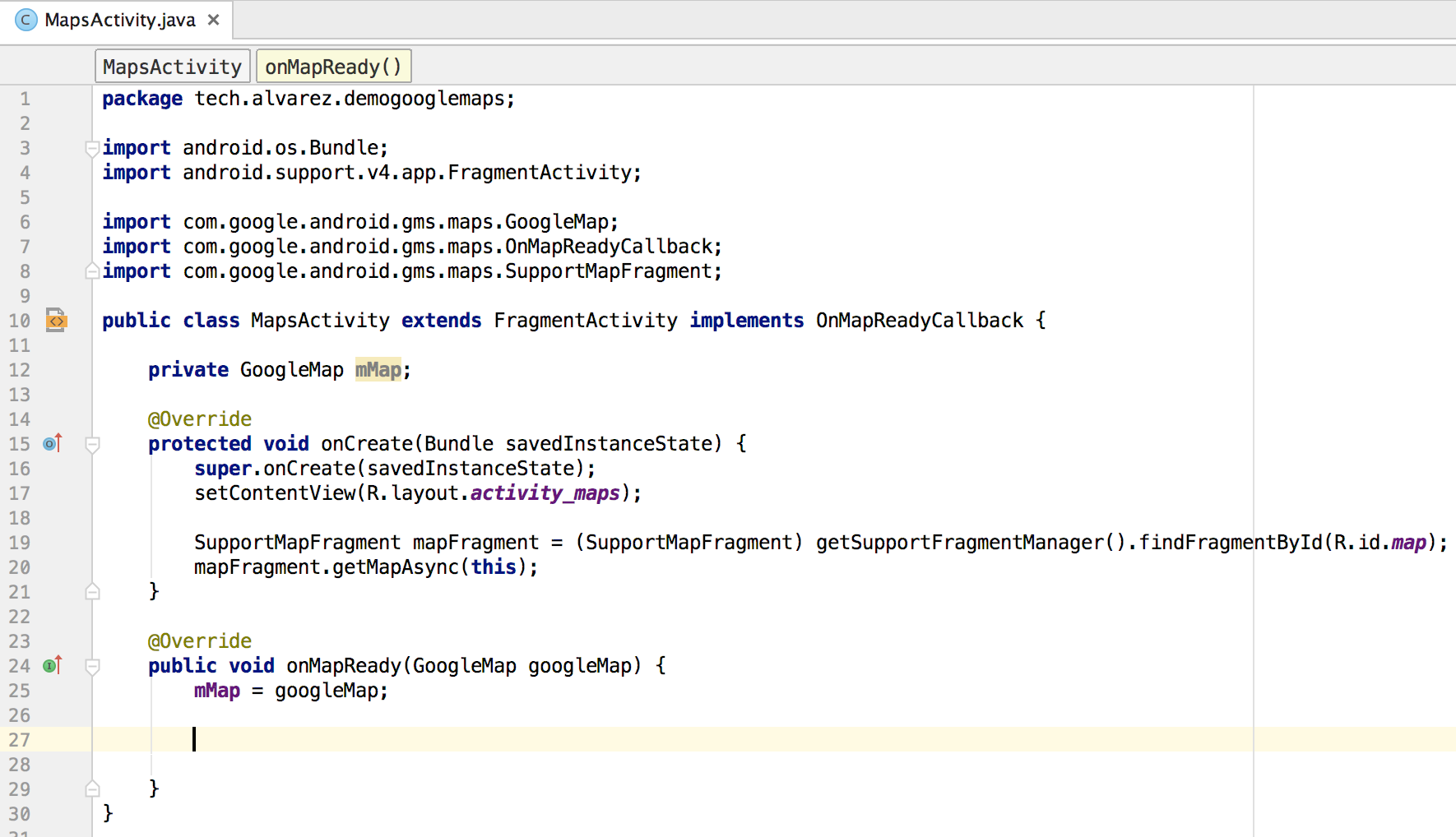
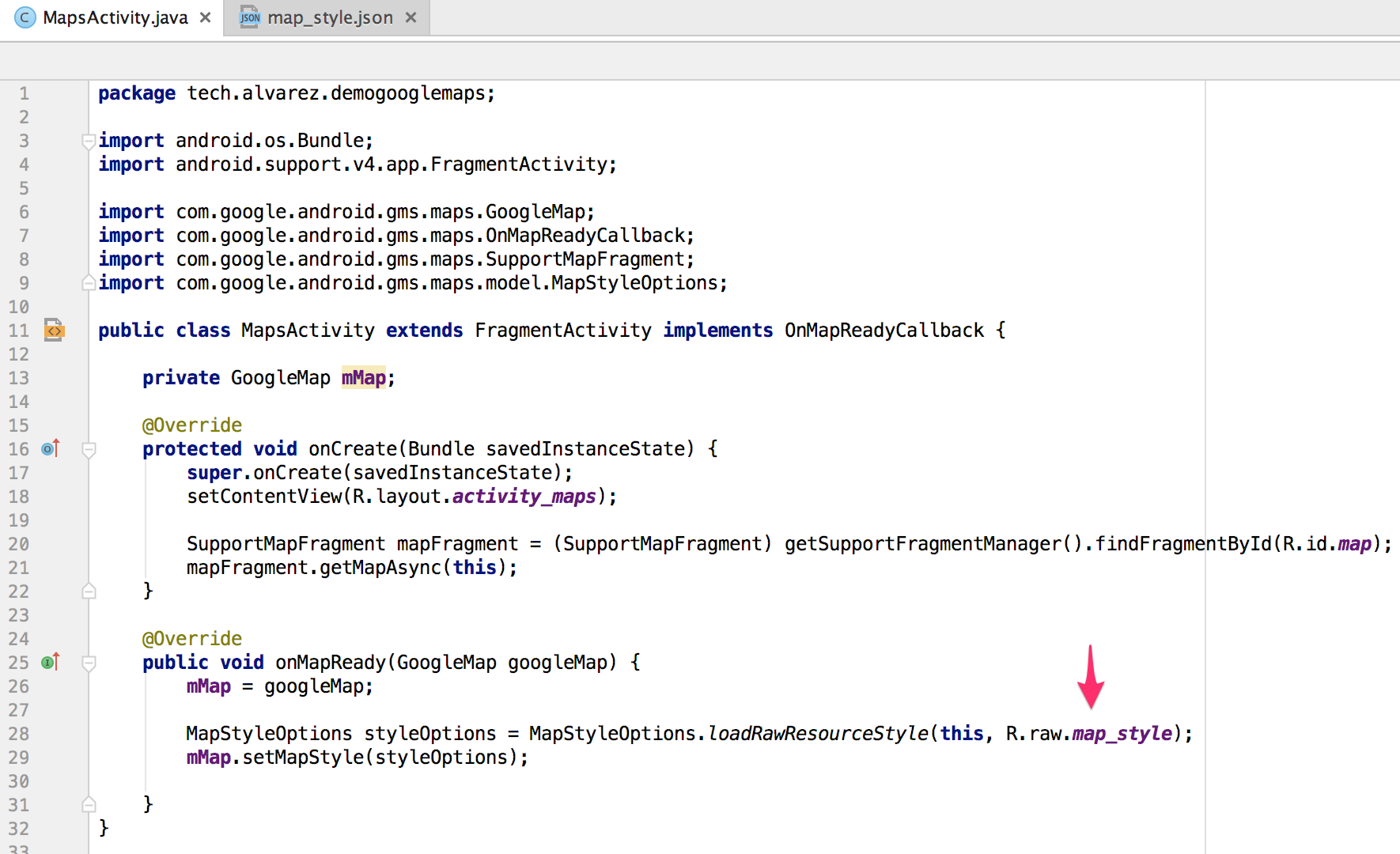
Lo que falta es muy sencillo, con un par de lineas de código haremos que tu mapa use el estilo deseado.
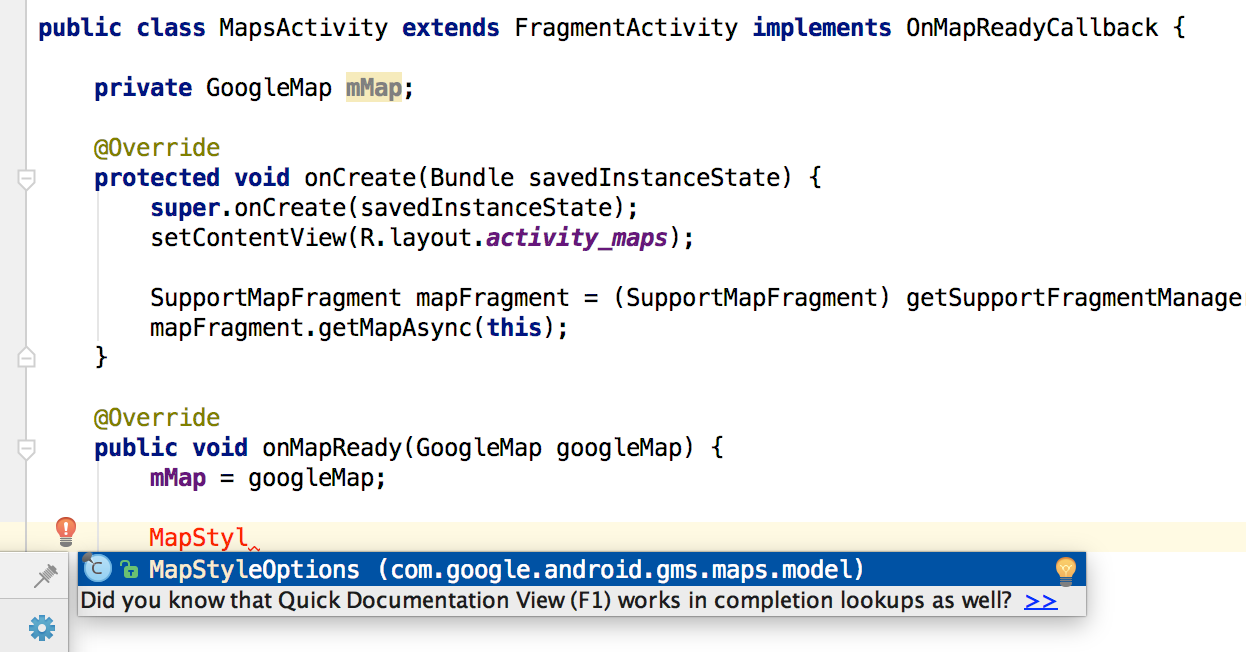
La primera linea es para obtener el estilo, empezamos a escribir MapStyleOptions y por comodidad apenas aparezca haces caso a la sugerencia para que lo importe automáticamente.

Los parámetros que recibe, es el contexto (this para en este caso), y el archivo JSON que creaste en el anterior paso que se lo coloca sin extensión de esta forma R.raw.map_style.

La última linea es simplemente al mapa mMap asignarle el estilo con setMapStyle(...).
Eso es todo
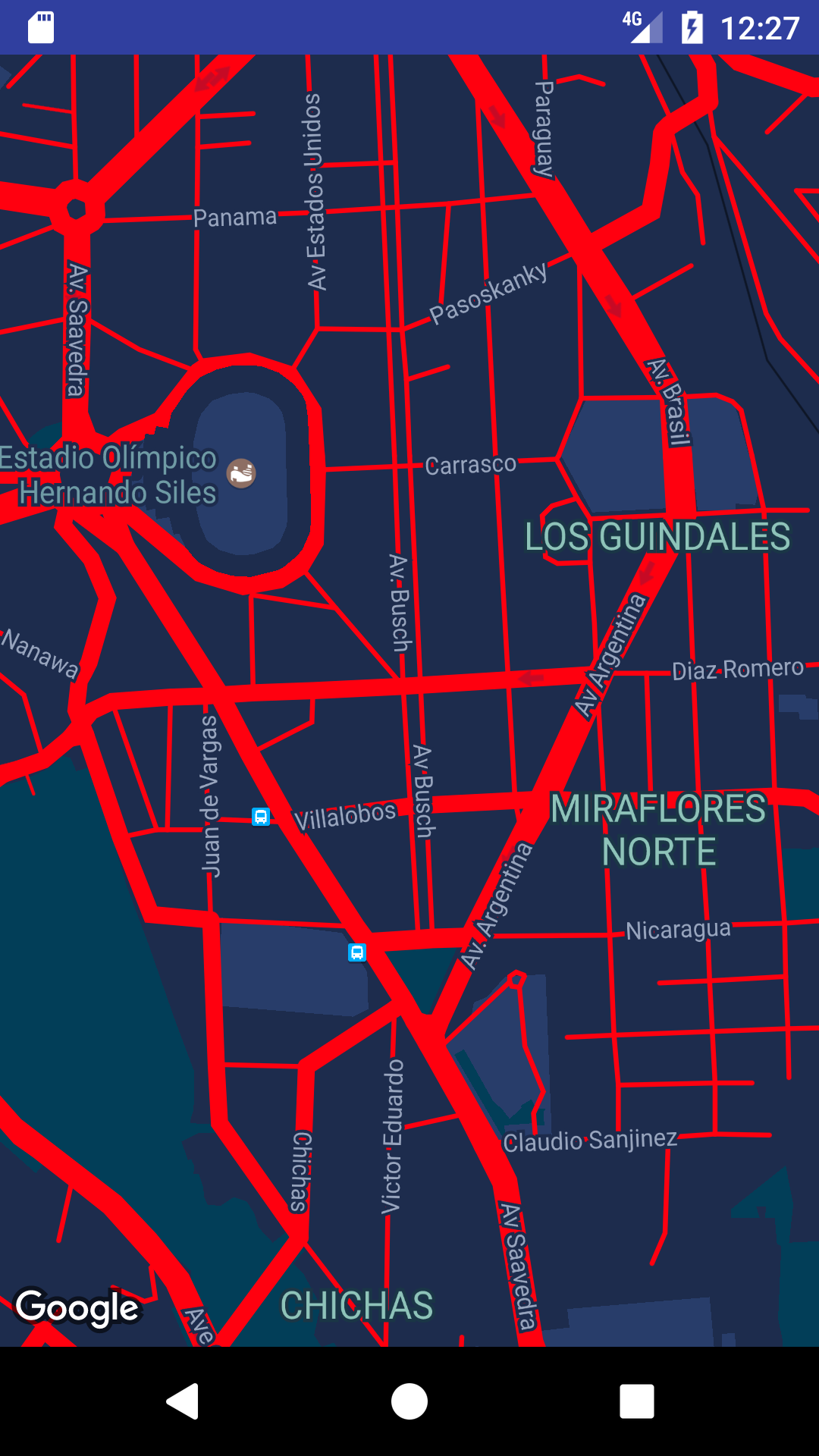
Ejecuta tu aplicación y verás como tu mapa adopto el estilo deseado.

Ahora puedes crear mapas totalmente personalizados con la potencia de Google Maps. Colores de tu empresa, si estas haciendo un juego, etc.